-
https://www.youtube.com/watch?v=-xXASlyU0Ck&t=2007s
를 보며 정리하며 쓰는 글
-----
이제 배포를 하자. 배포하기 전에 로컬에서 npm run build로 빌드가 잘 되나 미리 확인해보는 게 좋다.
vercel에서 배포해줄거다. vercel로 이동 => new => project

Import 해준다. 여기 목록에 없으면 아래의 Import Third-Party Git Repository => URL 복사 => 붙여넣기.
Branch 잘 확인해주기.



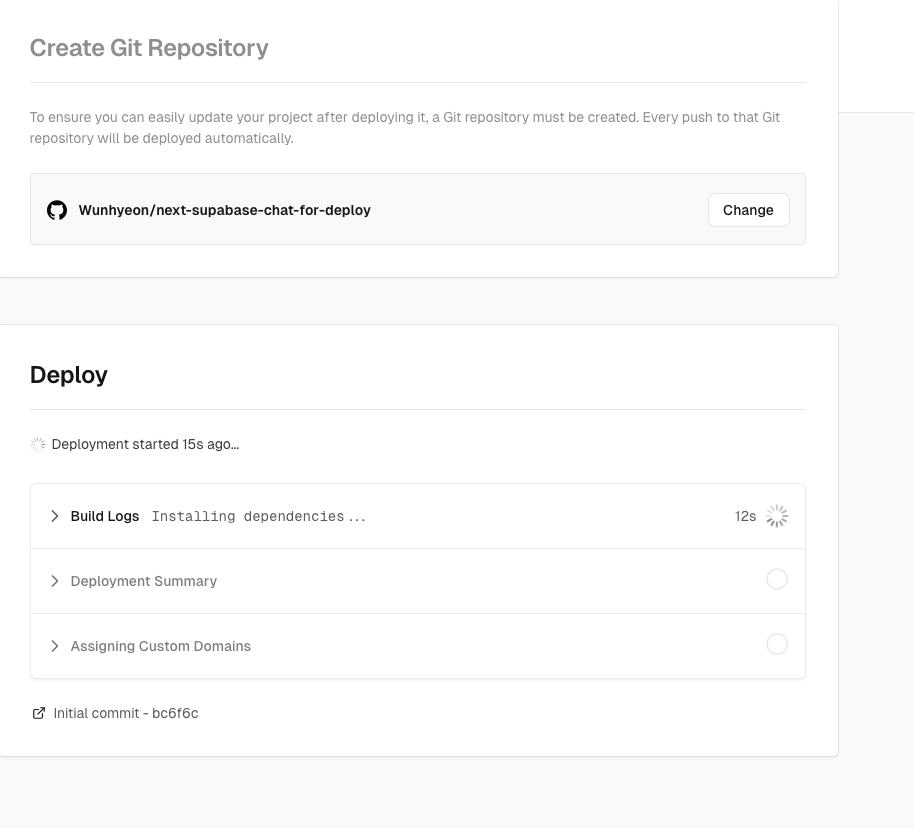
그리고 배포를 위한 새로운 깃 레포지토리를 만들라고 하는데, 만들면 자동으로 빌드가 시작된다.
이제 앞으로 배포할 일 있을 때, 저 레포지토리의 메인 브랜치에다가 푸시하면 자동으로 배포가 된다.
그런데, 예전에는 환경변수 (.env)를 넣는 칸이 미리 있었던 것 같은데, 이번에는 안보였다.
그래서 그냥 배포를 했고, 빌드는 성공했지만, 페이지에 들어가보니 당연히(?) 에러가 발생했다.
환경변수를 넣어주러 가자.

위 쪽 메뉴에서 Settings => Environment Variables로 가서 .env파일에 있던 'NEXT_PUBLIC_SUPABASE_URL과 'NEXT_PUBLIC_SUPABASE_ANON_KEY'를 각각 key와 value에 맞게끔 추가해준다. save

이렇게 저장이 된 걸 볼 수있다.
그러고 나면 이제 다시 빌드하고 재 배포를 해줘야 하는데, 이거 찾는데 시간이 좀 걸렸다.
Deployment 탭으로 이동하고, 옆의 ... 클릭 => Redeploy

이러면 Rebuild하고 다시 배포해준다. 뭐, 살짝 뭘 바꾸고 메인브랜치에 다시 푸시해도 되긴한데, 바뀐것도 없고 환경변수만 추가해줬으니 이렇게 한다.
이제 들어가보면 잘 켜지는 걸 볼 수 있다.
그런데 로그인이 안된다. 왜인고하니, 깃헙에서 OAuth 로그인을 설정 해줄때 도메인을 방금 만들어진 도메인이 아니라, localhost:3000으로 해줬었다. 바꿔주러 가자.
먼저 supabase 프로젝트 페이지 => Authentication => URLConfiguration

만들어진 사이트 URL을 넣어주고, Redirect URL에다가 사이트주소 뒤에 /auth/callback을 붙여서 넣어준다. OAuth Login할 때, 여기로 리다이렉트 해주기 때문이다.
이제 사이트로 돌아가 로그인 해보면 잘된다!!!
깃헙에서는 따로 바꿔줄 필요가 없는데, OAuth로그인 설정할 때, Authorization callback URL을 설정하는 부분에서 supabase에서 만들어준 callback URL을 넣어줬기 때문이다. 그래도 위에 보면 홈페이지 URL이 아직 localhost:3000으로 되어있는 걸 볼 수 있는데, 이것도 방금 만들어진 URL로 바꿔놓자.
Github 오른쪽 상단 프로필사진 => settings => developer settings => OAuth Apps 로 가서 해당 프로젝트를 선택하면 된다.
다 하고나서 Update application 잊지말기!
이제 배포까지 잘 됬다. 내가 이 페이지를 얼마나 올려놀지는 모르겠지만, 일단 주소를 올려놓는다.
추가개발을 위해 깃헙 콜백url을 바꿨습니다. 로그인 안될거임
https://next-supabase-chat-for-deploy.vercel.app/Create Next App
Welcome to Datil Chat 환영합니다! Please Login to send Message. Powered by NextJs + Supabase
next-supabase-chat-for-deploy.vercel.app
이제 앞으로, 현재 빠르게 따다닥 치면은 상대편에게 잘 나타나지 않는 현상이 있다.
왜냐면 지금은 데이터베이스에서 인서트를 감지해서 새롭게 인서트된 대화를 표시해주는데,
아무래도 디비에 인서트하는 작업은 시간이 조금 걸리기 때문에 많은 메세지를 바로바로 표시해주기는 조금 어려울 수 있다.
그래서 이때 websocket의 broadcast를 이용해주면 바로바로 메세지를 보낼 수 있다. 이때는 디비에 대화내용이 인서트되지는 않는다. 그냥 바로 보내기용. 그래서 언제 대화를 저장할 것인가 고민을 좀 해봐야 하긴하지만, 우선 오늘은 여기까지.
처음 글쓰기 시작할때는 와 이걸 언제하냐 싶었는데, 그래도 다 되고나니 굉장히 뿌듯하고 좋다 ㅎㅎ
'사이드프로젝트' 카테고리의 다른 글
18. Invalid Date 버그처리 (0) 2024.07.29 17. 앞으로 개선사항 (0) 2024.07.29 15. Logout (0) 2024.07.26 14. Presence (현재 접속자) (0) 2024.07.25 13. Pagination (0) 2024.07.24